【Ableton Live No.5】アレンジメントビューだけを使った曲の作り方その1
こんにちは。@ackcvanilla1(Rana_34164)です。
Ableton Liveはセッションビューが特徴的で、最も魅力的な部分です。
でも、特に初めてDTMをやる人だと、小さいループを徐々に重ねてなんとなく気持ち良くなって終わって終わり。ということになっていませんか?私はそうです。笑
なので、今回から何回かに分けて、アレンジメントビューを使って、他のDAWと同じように、時系列に音をたくさん置いていって簡単な曲を作る方法を取り上げたいと思います。
まず、その1として「オーディオファイルのキックを置く」ことをしたいと思います。
セッションビューとアレンジメントビューの切り替え
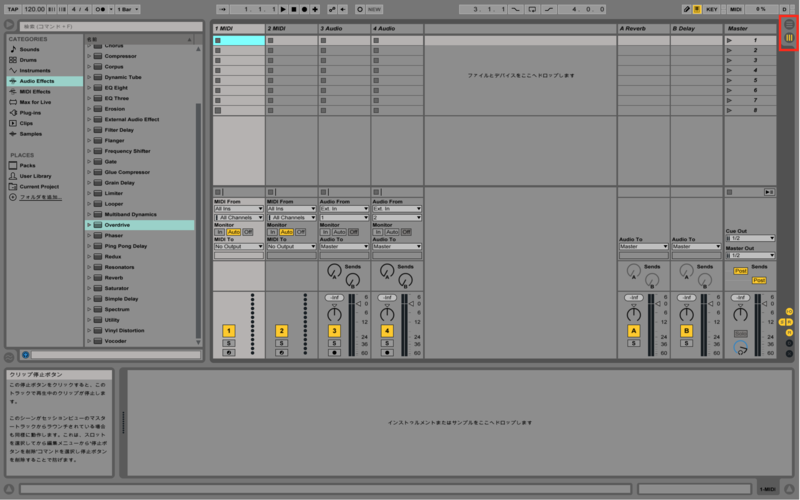
Ableton Liveを立ち上げたら、こんな画面になっていませんか?

これはセッションビューです。右上の赤く囲ったところ、
- 縦縞がセッションビュー
- 横縞がアレンジメントビュー
です。
Tabキーでセッションビューとアレンジメントビューを切り替えることができます。

アレンジメントビューになりました。
キックを置く
まずはキックを置いてみましょう。シンセサイザーでキックを作ることもありますが、基本的には気に入ったキックのサンプルを使うのが良いです。
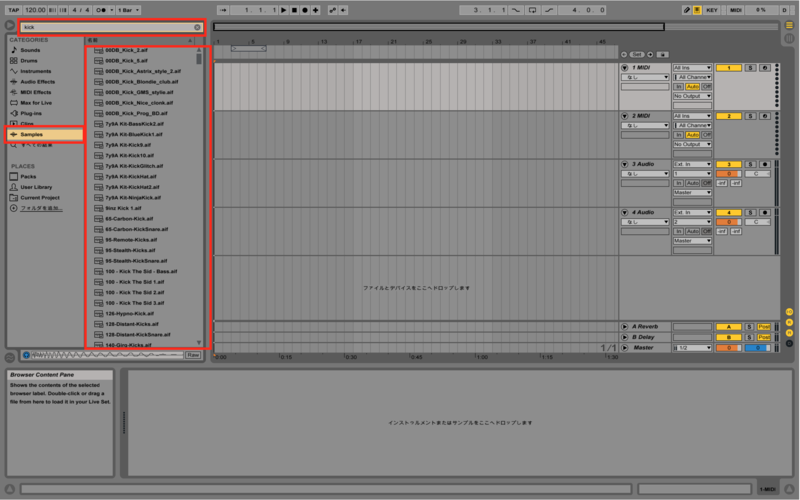
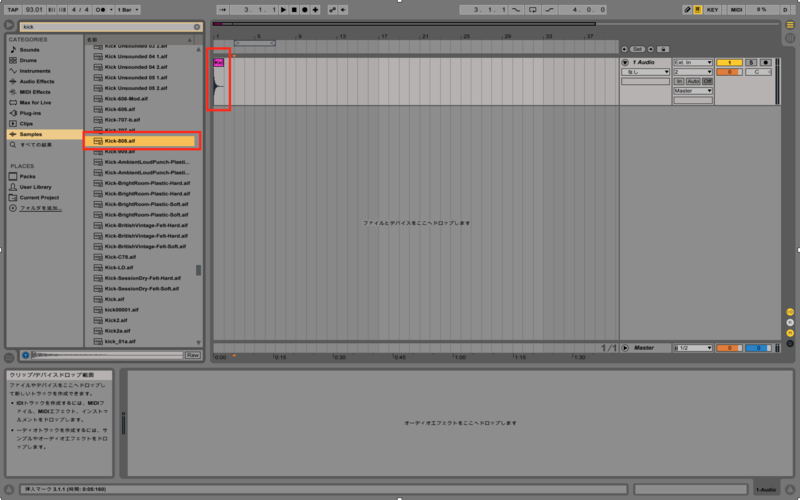
ブラウザビューの検索窓に「kick」と入力し、「Samples」を選択することで、「Samples」にある「kick」が検索されます。

たくさんあるので、試聴しながらお気に入りのものを探します。
ブラウザビューのヘッドホンマークをクリックして青色にすれば、サンプルを選択した瞬間に音が鳴ります。

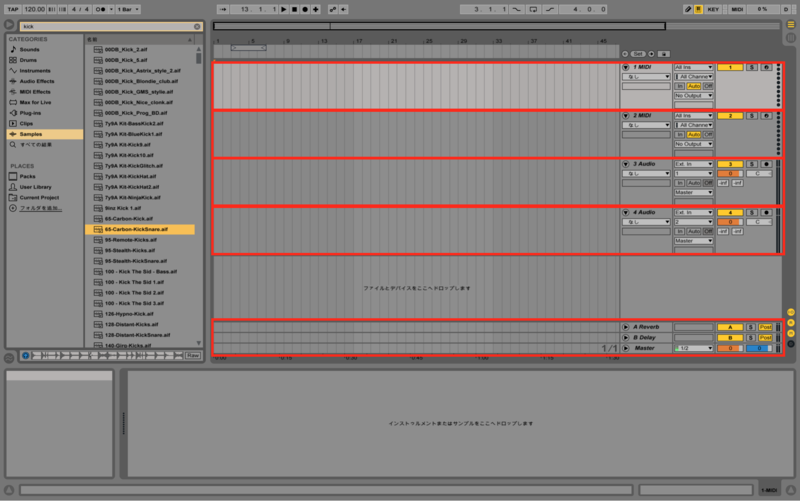
さて、お気に入りのキックが見つかったら、アレンジメントビューにドラッグします。が、その前に、トラックについて説明します。

赤く囲ったもの全てがトラックです。このうち、上2つはMIDIトラック、その次の2つがAudioトラックです。なお、下のA Reverb、B Delay、Masterもトラックなのですが、まだ触らないので無視します。
MIDIトラックは、「音を生成するデバイス+音の鳴らし方を指示するMIDIノート」で音楽を奏でることができるところ、
Audioトラックは、「生の録音した音」で音楽を奏でることができるところです。
ここから個人的な話になりますが、個人的には、最初からトラックが複数用意されているのが好きではないので、Audioトラックを1つ残してあとは全て消し、それから作業を開始します。
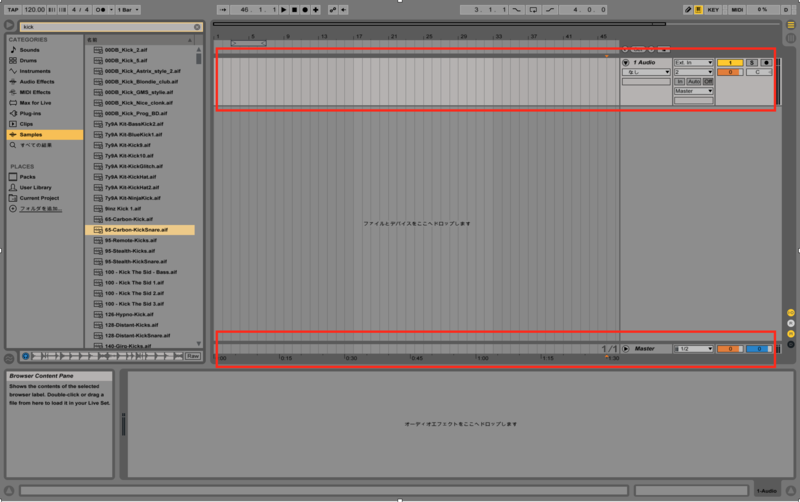
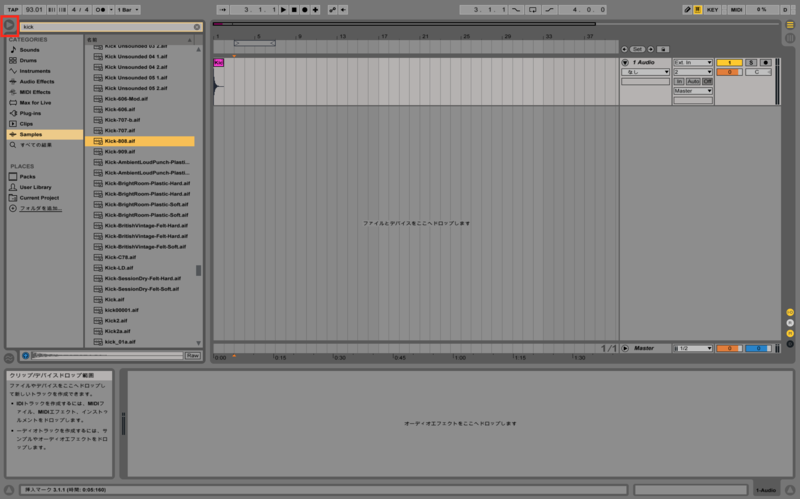
トラックを選択して(MIDIとかAudioあたりをクリックして光らせる)、Deleteキーで消えます。

消しました。これで、「さあ、まずはこのトラックに音を置くことからスタートするんだぞ」と目的がはっきりする感じがしていいですね。(私だけでしょうか。。?)
なお、Masterトラックは消去できず、Audioトラック等も、ゼロにはできません。

さて、私は「Kick-808」が良いなと思ったので、これをAudioトラックのタイムライン上のどこかに置いていきます。ドラッグすればわかると思いますが、視覚的に分かりやすいと思います。この図では一番左におきました。
キックを置いたのはよいものの、どうも見づらいので、画面をすっきりさせたいと思います。
まず、ブラウザビューは閉じてしまいましょう。

左上の赤く囲った部分をクリックすると、閉じます。開きたいときは同じ場所をクリックすればよいです。

すっきりしました。
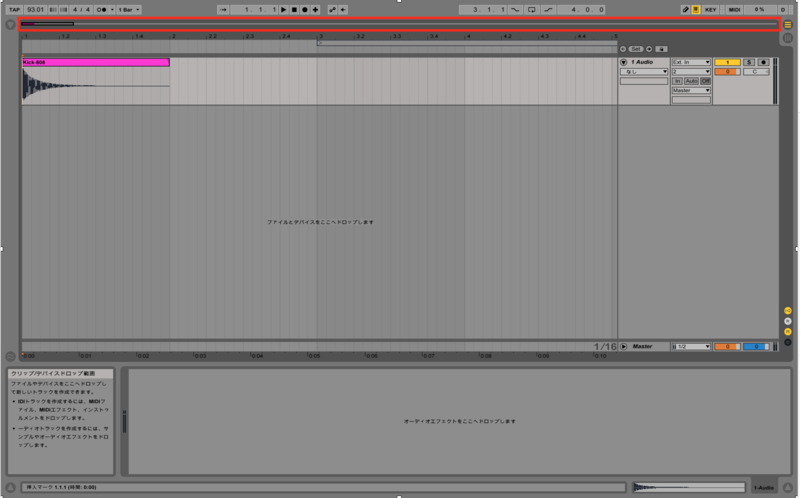
また、タイムラインの縮尺がちょっと小さすぎなので、拡大しましょう。

赤く囲ったところで拡大縮小します。非常に見にくいですが、ここはタイムラインの全体を端的に表しているところ(キックのピンクが左側にあるのがわかりますか?)です。今全体が黒の太線で囲われていますが、この黒の太線で囲った部分が今画面に表示されていますよということを指しています。黒の太線枠の右側にカーソルを持っていくと"]"に変わると思うので、これを左にドラッグすると、それを調整できます。

調整しました。黒の太線枠と、実際に見えている画面の関係がわかると思います。キックの波形もとても見やすくなりました。
次回は、キックの音をちょっとだけ加工し、それをコピーしてリズムにすることをしたいと思います。